Caddy&WebHook移植静态博客

Page content
在完成了通过github搭建博客之后,我们希望使用自己的服务器及域名来运行博客。我们或许会想着,在本地生成后再传送到服务器相应文件夹目录即可,可这样似乎非常的麻烦。在这里我要推荐一款叫做Caddy的中间件。它类似Nginx,但却做到了极简配置、自动HTTPS等各种特性。
Caddy安装
配置下载
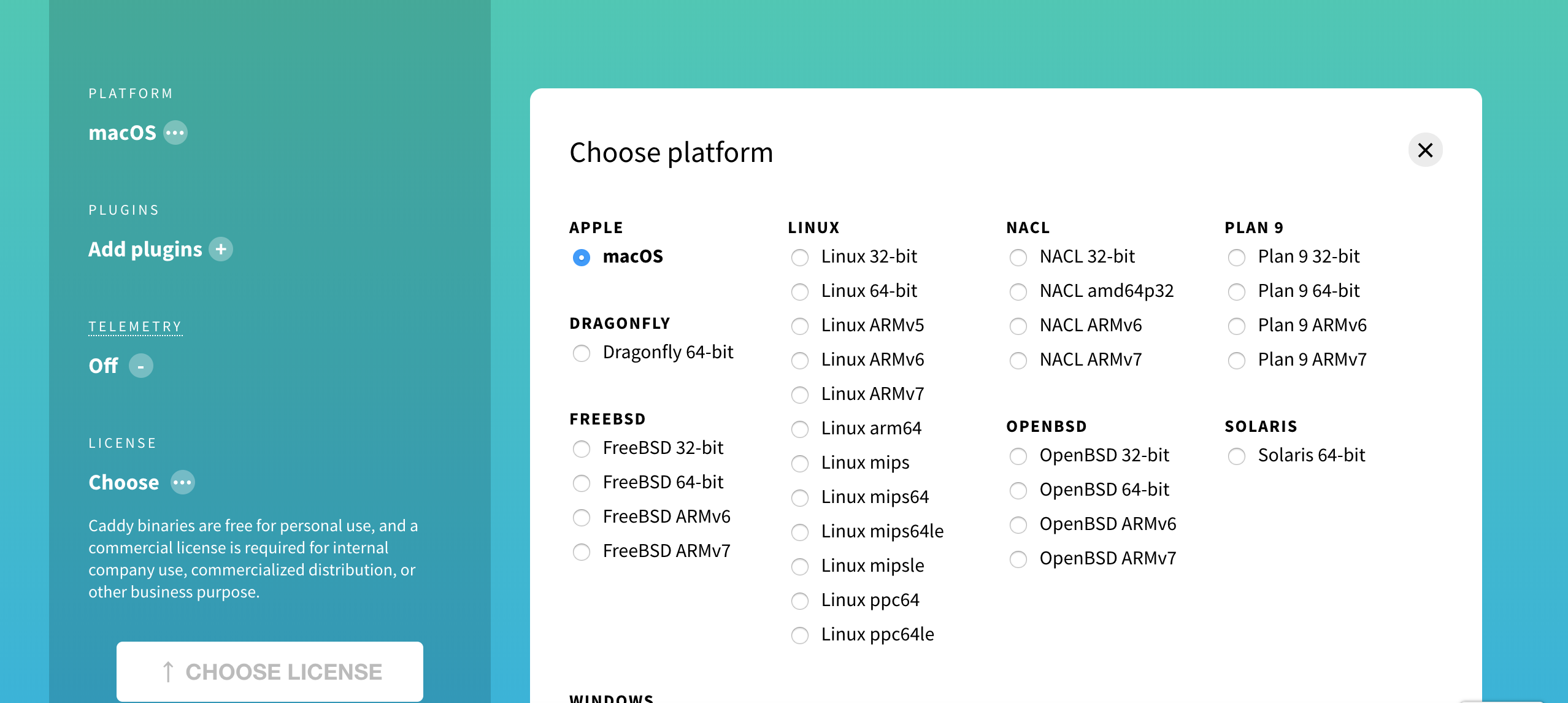
首先我们访问 https://caddyserver.com/download并选择自己所需要的配置

软件安装
brew install hugo
初始化
我们通过如下命令新建名为[site_name]的站点
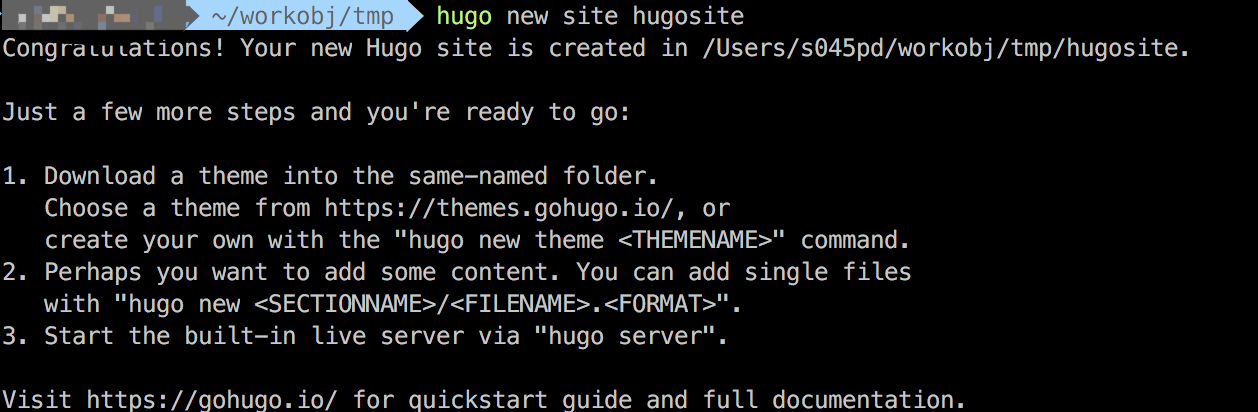
hugo new site [site_name]
在成功创建后我们会看到如下提示。

cd [site_name]
git clone https://github.com/vimux/mainroad themes/mainroad
hugo server --buildDrafts --theme=mainroad

案例生成
为了看到实际效果,我们将mainroad中的案例站点复制到content中来演示。
cp -r themes/mainroad/exampleSite/content/* ./content/
cat themes/mainroad/exampleSite/config.toml > ./config.toml
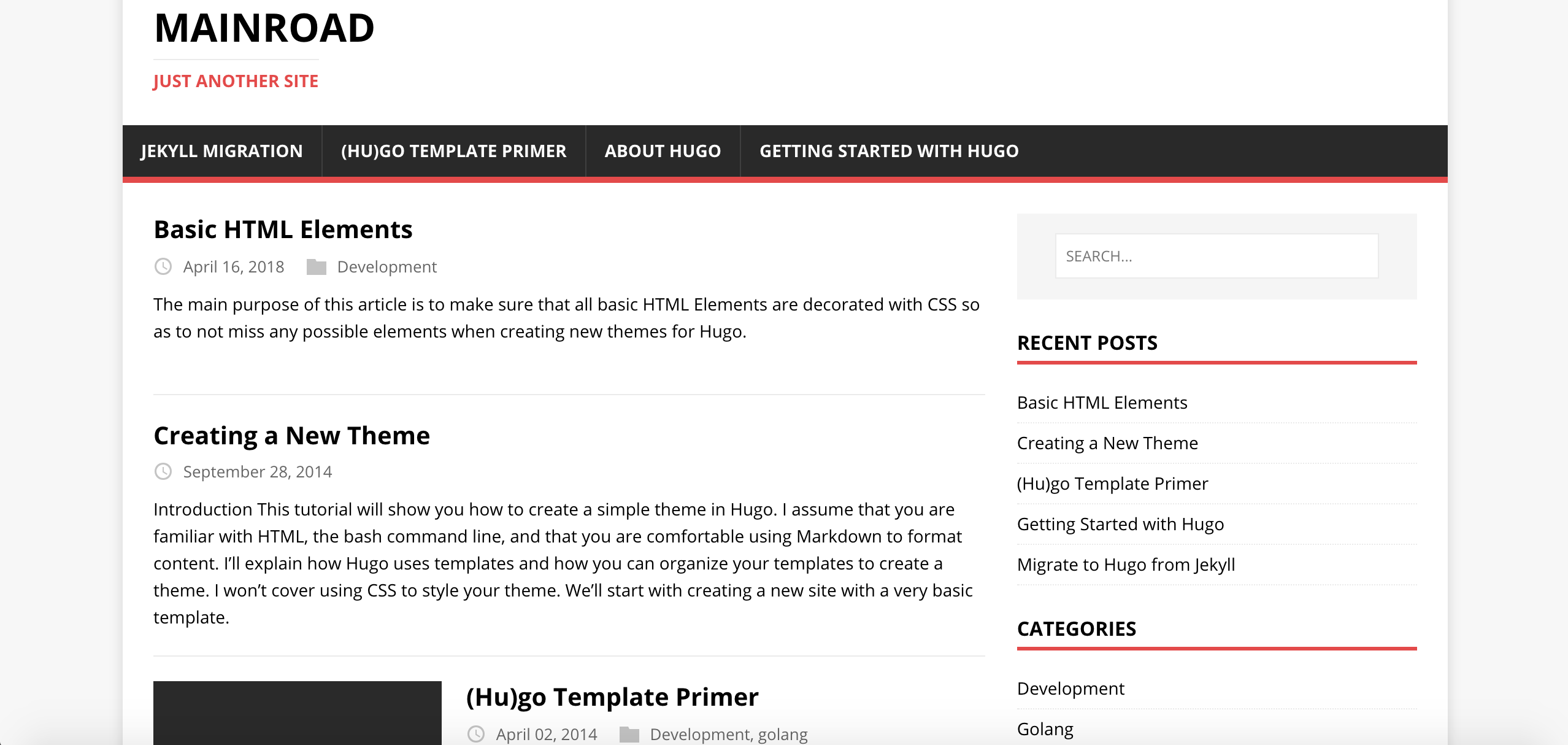
hugo server --buildDrafts --theme=mainroad
最后,刷新界面。

Gihhub-WebHook设定
新建项目
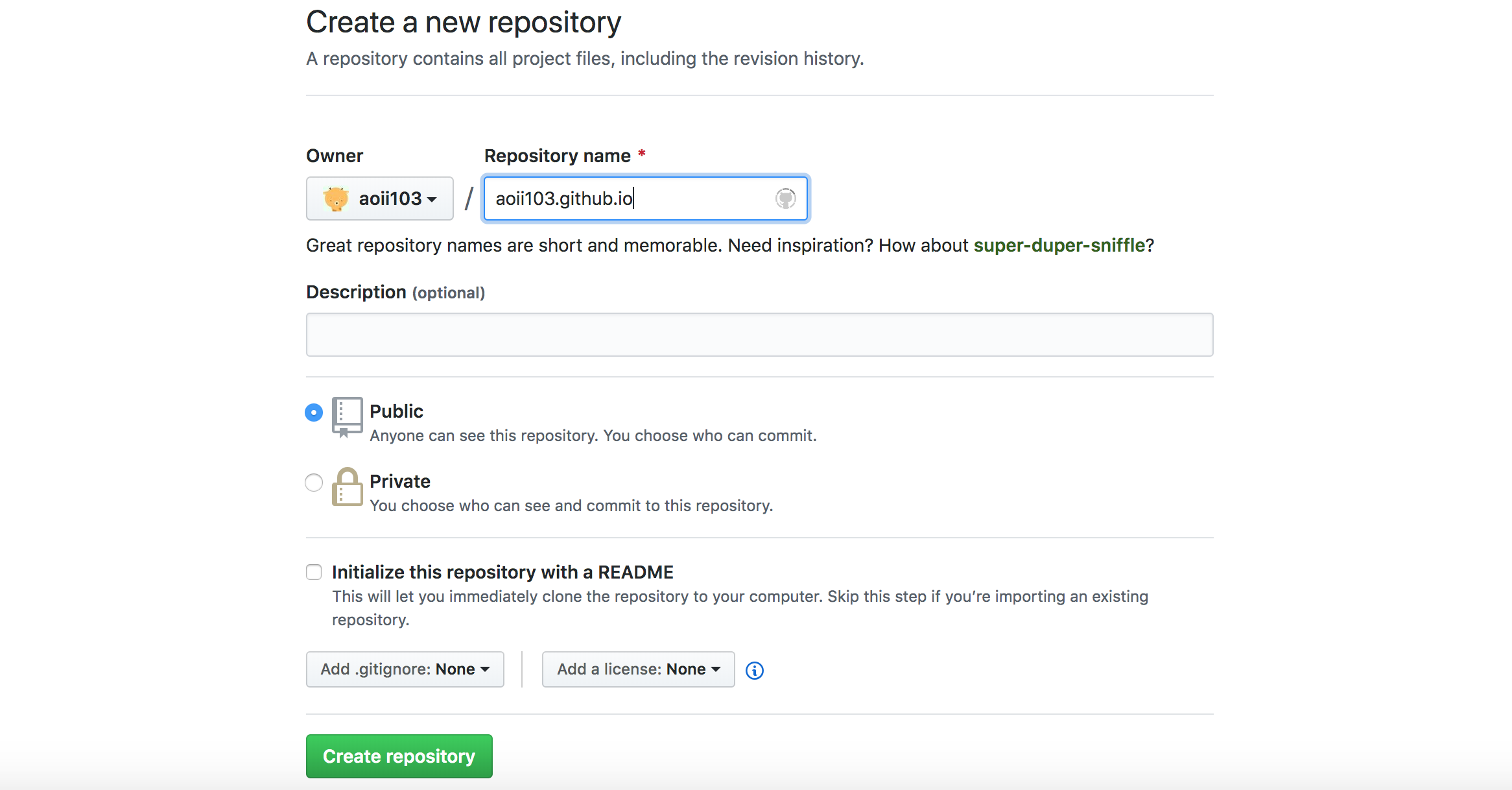
接下来我们将在Github上新建一个项目作为静态站点容器。项目名称为 xxx.github.io 其中xxx需为用户名,其他不用管。

生成站点
运行如下命令会生成静态站点文件夹,baseUrl为项目的未来静态博客的实际地址。
hugo --baseUrl="https://xxx.github.io/" --theme=mainroad
推送上传
然后我们进入到目录并将文件夹推送到远端。
cd public
git init
git add .
git commit -m "init"
git remote add origin https://github.com/xxx/xxx.github.io.git
git push --set-upstream origin master
这里拿自己的站点做一个案例,我们访问https://aoii103.github.io/

配置说明
hugo配置文件可参考相关theme中的exampleSite/config.toml
更多新建文章等操作可参考 hugo --help
